Intro
I use Obsidian at work as well, I love it. I have a fair few plugins installed but the main ones I use are Obsidian’s built in Daily Note and DataView. Recently, I decided to change the way I setup my notes when working on a ticket to make the flow feel more natural
Current Setup
My previous flow was to have a daily note to try an organize my goals for the day. I would say what tickets I would want to work on. If the ticket note is not yet created I would then make a new ticket in my ticket folder.
Note
Because I am going to be saying the word note so often I will refer to my daily notes only as Daily or Dailies and my ticket notes as Ticket or Tickets.
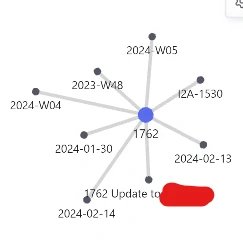
The only way I could really track which days were spent working on a specific ticket was by adding a link from the Daily to the Ticket and looking at the Ticket’s graph:
 So a typical Daily looks something like this:
So a typical Daily looks something like this:

As you can see very little notes is taken on the actual day, with all the content hidden behind links to the Ticket.
For me, the ideal way to take notes would be write all my notes in my Dailies, and somehow have ticket specific notes added to the corresponding Ticket. Luckily for me, Dataview allows me to do just that.
New Daily Note Method
I needed two things, a way to find the notes I related to a specific ticket and a way to find the content I wanted.
I searched for awhile to see if I could search for a specific header in DataView. However, it turns out that Dataview adds a list of implicit metadata to each page in your vault , of which tags is one. That got me thinking: Why not just make my header a tag? Long story short, it worked!
Note
Obsidian does not let you create purely numerical tags! This took my awhile to figure out…
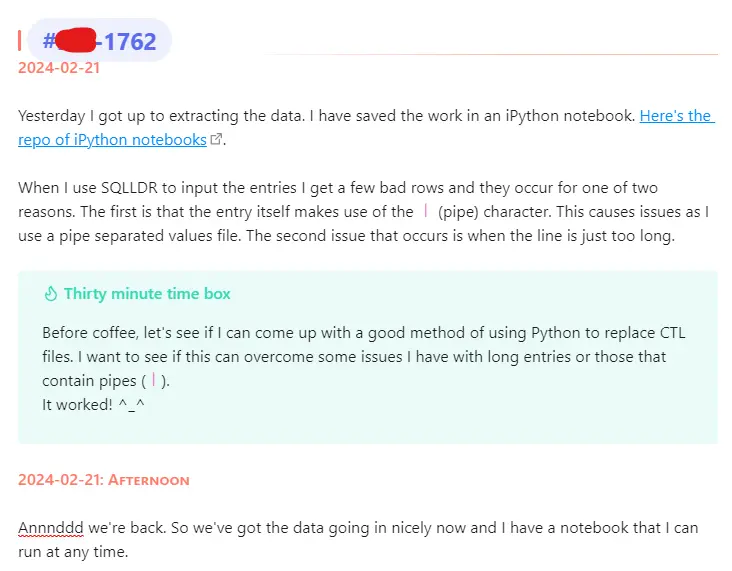
Now I needed a way to select just the content related to that ticket. Luckily DataView can pull out a section using dv.sectionLink. This means all I need to do is add a header with the ticket number then use Dataview to pull it out. Here’s an example from a note yesterday using the new method:

Putting it all Together
Now this is where the magic of DataView and templates come in to play. With the help of notpubi over on the Obsidian Discord server, I came up with the following DataViewJS query:
dv.pages('"100 - Work Journal/Daily Logs" and #T-1234')
.forEach(i => {dv.el("p",dv.sectionLink(i.file.link.path, "#T-1234", true))})
Basically it gets all pages in 100 - Work Journal/Daily Logs that have the tag #T-1234, and for each of them it pulls out the content with a heading of #T-1234. A few things to note about dv.sectionlink:
- It does not matter what level the heading is
- It pulls out headings at a lower level as well, good for organizing the notes further
- It only grabs the first heading that matches in a given note
That code block produces the following results:

As you can see I have both days of work in the one ticket note. That’s fantastic.
Bug?
There is an issue where after a few seconds DataView will replace the contents with a list of filenames. I’m not sure why but it has something to do with the auto refresh data view. You can stop this happening by turning off
Automatic View Refreshingin the Dataview settings. Here’s a link to the issue on GitHub
Templating
The final step in all this is a template. I now use Templater! Up until I wrote this post I was using the built in Obsidian templating, but it didn’t work correctly with the Quick Add plugin. Whenever I make a new ticket I press CTRL+T and small prompt comes up, I put in the ticket number and ta-da! New ticket created. Originally though, the default templating in Obsidian would not populate the template strings. Now I use Templater and the issue is resolved!
I simply changed the script to be:
dv.pages('"100 - Work Journal/Daily Logs" and #T-<%tp.file.title%>')
.forEach(i => {dv.el("p",dv.sectionLink(i.file.link.path, "#T-<%tp.file.title%>", true))})
Conclusion
I am pretty happy with how it works. I get to put my notes in the day they occurred but can also view everything in one go which is nice. It may produce weird errors if I start using the tags without doing the sections, but seeing as I’ve limited it to just my daily notes I think it will be fine.
Please feel free to use the idea and code!